
AppLand and Engine Yard Partner to Accelerate Code Onboarding
Exciting news! AppLand and Engine Yard, the original Platform-as-a-Service product, are partnering to help developers onboard to new or updated code faster. Engine Yard’s new

Exciting news! AppLand and Engine Yard, the original Platform-as-a-Service product, are partnering to help developers onboard to new or updated code faster. Engine Yard’s new

Feature velocity is absolutely critical in today’s environment, however so is quality. An initial bad experience for your customer may result in them not coming

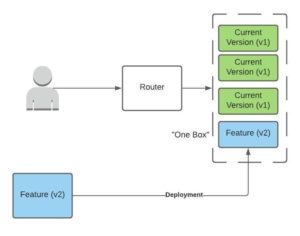
We continue our series on designing and launching new features on Rails by looking at the feature release process. If you missed the first article

I hope you enjoyed creating some games with Gosu last week. For now, it’s back to business. This installment of Ruby Unbundled kicks off a

Steam Powered – a Podcast from Engine Yard Steam Powered is a podcast from the folks at Engine Yard where we talk about all things

There are literally so many treasures in Ruby (specifically avoiding the cliche pun on ‘gem’ here), that it is sometimes hard to choose where to

Using Controller Actions as Rack Applications

2021 has arrived and the focus for this year is on patching up your DevOps and have it up and running as soon as possible.

Up Your DevOps Game: It’s Time for NoOps

How to create a single-file Ruby app
ENGINE YARD
A NoOps PaaS for deploying and managing applications on AWS backed with a world-class support offering.
DEVSPACES
DevSpaces is a cloud-based, dockerized development environment that you can get up and running in minutes.
CLOUDFIX
A cloud cost optimization service that automatically scans your AWS account to identify cost savings opportunities and implements user-approved fixes.
SCALEARC
A SQL load balancer that enables you to dramatically scale and improve database performance without any code changes to your application or database.
CODEFIX
A highly scalable, automated code cleanup service that finds and fixes issues automatically so that you can focus on developing new features.
14 day trial. No credit card required.